HTML, czyli HyperText Markup Language, to dzieło każdego początkującego programisty. Ten język przypomina tajemniczy kod z filmu sci-fi. Stanowi fundament, na którym budujesz piękne, kolorowe strony internetowe. HTML to budowlany schemat Twojej cyfrowej baśni. Wyobraź sobie, że każdy element na stronie – od nagłówków, przez akapity, aż po obrazy – to klocki LEGO. Łącząc je, tworzysz strukturę witryny. Po dodaniu odrobiny CSS (Cascading Style Sheets) staje się ona dziełem sztuki!

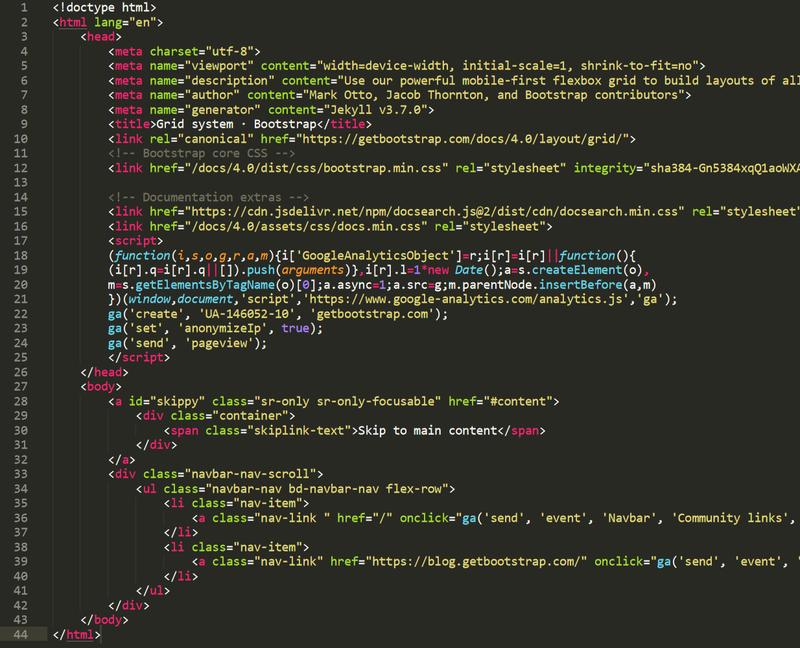
W świecie HTML największym zawirowaniem są tagi. Każdy, kto spojrzał na kod źródłowy, wie, że to one rządzą. Zaczynamy od <!DOCTYPE html>, który informuje przeglądarkę o HTML5. Następnie znajdziesz <html>, <head> i <body>. Ta trójka tworzy szkielet każdej strony. W sekcji <head> umieścisz tajemnice o stronie, takie jak tytuł czy meta dane. W <body> znajdziesz to, co widzi użytkownik – teksty, obrazki i inne cuda. Pamiętaj, aby nie przesadzić z ich ilością. Przeglądarki potrzebują oddechu!
Po opanowaniu sztuki obcowania z tagami, czas na bardziej zaawansowane zabawy. Przy pomocy tagów od <h1> do <h6> stworzysz hierarchię nagłówków. To nie tylko porządkuje treść, ale również wpływa na SEO. Akapity z tagiem <p> sprawiają, że teksty stają się zrozumiałe. Obrazki dodawane przez <img> ożywiają każdy projekt. Pamiętaj o atrybutach, takich jak src i alt. Te atrybuty czynią obrazy bardziej dostępnymi i przyjaznymi dla wyszukiwarek!
Oto najważniejsze tagi HTML, które warto znać:
<h1>do<h6>– nagłówki<p>– akapity<img>– obrazy<link>– odwołania do zewnętrznych plików CSS<a>– linki

Na koniec, gdy już stworzysz swoją magiczną stronę w HTML, czas na odrobinę stylu. Wkracza tutaj CSS, który zmienia szare masy na kolorowe cuda. Dodając plik CSS do HTML-a, nadajesz wyrazistości, koloru i nowoczesnego sznytu swojej stronie. Potrafisz sprawić, że nagłówek będzie wielki i czerwony. Tło może być fioletowe jak cukierkowy sen. Wybór należy do Ciebie! Gdy wszystkie elementy połączysz w harmonijną całość, swoją piękną stronę możesz dumnie pokazać światu.
| Tag | Opis |
|---|---|
| <h1> do <h6> | Nagłówki |
| <p> | Akapity |
| <img> | Obrazy |
| <link> | Odwołania do zewnętrznych plików CSS |
| <a> | Linki |
Tworzenie interakcji: Wprowadzenie do formularzy i linków
Tworzenie interakcji na stronie internetowej to wspaniała zabawa. Zaczyna się od prostych elementów HTML, jak formularze i linki. Można powiedzieć, że formularze to miejsca, gdzie użytkownicy wpisują swoje myśli. To mogą być zamówienia, komentarze lub opinie. Z kolei linki to magiczne bramki do innych miejsc w sieci! Wyobraź sobie, że formularz działa jak skrzynka na listy. Użytkownik wrzuca do niej swoje imię, e-mail oraz ulubiony smak lodów. Właśnie dlatego każda interaktywna strona internetowa ma takie małe skrzynki, które czekają na wiadomości!
Formularze w HTML to naprawdę wspaniała rzecz. Pozwalają na zbieranie informacji w przyjazny sposób. Gdy używasz tagu „
Linki to także tajny składnik interaktywnych stron. Dzięki nim podróżujemy po internecie jak po wielkim mieście. Każdy zakręt prowadzi do nowej atrakcji! Używając tagu „„, tworzymy linki. Te linki przenoszą użytkowników do innych stron lub sekcji witryny. To jak wskazówki na planszy. Mogą powiedzieć: „Hej, tam jest kolejny smak lodów, a tu nowe miejsce na piknik!”. Atrybut „href” dokładnie określa, dokąd prowadzi link. Dodatkowe atrybuty, jak „target”, mogą otworzyć nową zakładkę. Nie ma nic lepszego niż eksploracja w nowym oknie!
Pamiętaj, że interaktywność nie kończy się na formularzach i linkach. Warto łączyć różne elementy HTML z CSS. Dzięki stylom nadajemy im estetyczny wygląd. Możemy sprawić, że formularze będą przyjemne dla oka, a linki będą świecić jak gwiazdki. Oto przykład elementów HTML, które warto wykorzystać na stronie internetowej:
- Formularze do kontaktu
- Linki do mediów społecznościowych
- Interaktywne mapy
- Przyciski do pobrania plików
- Galerie zdjęć
Nie czekaj! Twórz, eksperymentuj i baw się kodem. Przed tobą świat pełen interakcji, który tylko czeka na odkrycie!
Stylizacja strony: Podstawy CSS dla nowicjuszy
Stylizacja stron internetowych przy pomocy CSS działa jak magiczna różdżka dla programisty. Wystarczy kilka zaklęć, by przekształcić nudny szkielet HTML w coś nowoczesnego. CSS, czyli Cascading Style Sheets, pełni rolę artysty. Nadaje charakter Twojej stronie, dzięki czemu staje się ona atrakcyjniejsza. Możesz eksperymentować z kolorami, czcionkami i tłem. Tak tworzysz wizualne arcydzieło, które przyciągnie uwagę odwiedzających. Przed rozpoczęciem warto jednak pamiętać, że CSS i HTML różnią się. Uczą się wspólnie w tej samej klasie programowania.
Aby rozpocząć, musisz zrozumieć, jak połączyć CSS z HTML. Istnieją trzy metody: style inline, wbudowane oraz zewnętrzne. Styl inline polega na dodawaniu kolorów i wzorów bezpośrednio do HTML. To przypomina szafę przepełnioną ubraniami. Nie jest to najlepsza metoda, ponieważ wszystko jest nieuporządkowane. Styl wbudowany umieszcza CSS w nagłówku dokumentu HTML. To lepsza opcja, ale zewnętrzne style to zdecydowanie najlepszy wybór! Tworzenie osobnego pliku CSS i łączenie go z HTML pozwala w prosty sposób zarządzać stylem całej witryny. Dzięki temu unikniesz niepotrzebnego bałaganu.
Kiedy połączysz CSS z HTML, przystąp do działania! Możesz używać prostych reguł, takich jak background-color, by ustawić kolor tła. Wybierz czcionki za pomocą font-family, które będą przyjemne dla oka. Chcesz, aby tytuły skakały jak na trampolinie? Odpowiednie animacje są możliwe do zrealizowania. Warto przemyśleć efekty, które pragniesz uzyskać. Przesada może przypominać jarmark z nadmiarem światełek. Kluczem do sukcesu jest umiar! Choć można poszaleć, pamiętaj, że mniej (stylu) znaczy więcej.
Mam mały tip! Podczas pracy z CSS warto korzystać z narzędzi do podglądu zmian w czasie rzeczywistym. Narzędzia deweloperskie w przeglądarkach umożliwiają eksperymentowanie z różnymi stylami. Nie musisz za każdym razem zapisywać pliku i odświeżać strony. To jak zabawa z kolorowanką. Możesz natychmiast zobaczyć, co dobrze wygląda, a co nie. Krok po kroku stworzysz estetyczną i funkcjonalną stronę. To jedynie kwestia czasu i kreatywności!

Oto najważniejsze metody łączenia CSS z HTML:
- Style inline – wprowadzenie stylów bezpośrednio do znaczników HTML.
- Styl wbudowany – umieszczenie CSS w nagłówku dokumentu HTML.
- Style zewnętrzne – tworzenie osobnego pliku CSS i łączenie go z HTML.
Najczęstsze błędy w HTML: Jak ich unikać podczas nauki
Nauka HTML przypomina naukę jazdy na rowerze. Na początku wydaje się zbyt skomplikowane, lecz z czasem staje się to bardzo proste! Wśród częstych błędów nowicjuszy znajduje się niepoprawne zamykanie znaczników. Tak, to nie czary, tylko zasada: każdy otwarty tag musi mieć zamknięty odpowiednik. Jeśli nie zamkniesz tagu
Kolejny błąd polega na zapominaniu o atrybutach. Atrybuty mogą rozwinąć możliwości Twojej strony. Na przykład tag bez atrybutu alt staje się nijaki, jak kucharz bez przypraw. Atrybut alt to nie tylko dobra praktyka. To również zasada dostępności, dzięki której obrazy stają się bardziej przyjazne dla osób z czytnikami ekranu. Pamiętaj, że HTML to nie tylko kod, lecz także sztuka przekazywania informacji w przystępny sposób!
Warto także wspomnieć o nieprzemyślanym używaniu „klasycznych” znaczników. Wiele osób uważa, że
Na koniec, błędne używanie CSS z HTML! Jeśli Twoja strona nie wygląda dobrze, sprawdź, czy nie wrzuciłeś stylów CSS do HTML. Rób to w osobnym pliku. W końcu, jak w kuchni, składniki muszą być dobrze wymieszane, aby danie smakowało! Pamiętaj, aby oddzielić strukturę (HTML) od stylizacji (CSS). Dzięki temu Twoje projekty będą funkcjonować jak marzenie i wyglądać jak milion dolarów.
W poniższej liście znajdują się kluczowe punkty dotyczące poprawnego używania HTML i CSS:
- Zamykaj wszystkie otwarte tagi.
- Nie zapominaj o ważnych atrybutach, takich jak alt dla obrazów.
- Stosuj znaczniki semantyczne zamiast ogólnych div.
- Oddzielaj CSS od HTML, umieszczając style w osobnych plikach.