W poniższej liście przedstawiono różne aspekty psychologii kolorów, które powinny być brane pod uwagę przez projektantów stron internetowych:
- Niebieski: kojarzy się z zaufaniem i profesjonalizmem.
- Czerwony: budzi emocje i przyciąga uwagę.
- Zielony: symbolizuje harmonię i spokój.
- Żółty: wywołuje radość i optymizm.
- Czarny: reprezentuje elegancję i nowoczesność.
Kreatywne techniki zmiany kolorów w CSS
Kreatywne techniki zmiany kolorów w CSS mają kluczowe znaczenie dla projektowania stron internetowych. Dopasowanie kolorów przyciąga uwagę użytkowników i tworzy pozytywne doświadczenia. W tym artykule przedstawimy różne metody zmiany kolorów w CSS, które pomogą w realizacji atrakcyjnych projektów.
Najpopularniejszym sposobem na zmianę kolorów w CSS jest właściwość background-color. Umożliwia ona łatwe ustawienie koloru tła dla elementów HTML. Możemy korzystać z trzech podstawowych metod: inline CSS, internal CSS oraz external CSS. Każda z tych metod ma swoje zalety, co pozwala na elastyczne podejście do projektowania.
Inline CSS, internal CSS i external CSS
Inline CSS to najprostsza metoda dodawania stylu bezpośrednio do tagu HTML. Przykład użycia to: <div style="background-color: blue;"></div>. Chociaż daje szybkie rezultaty, może być niepraktyczne w większych projektach. Internal CSS umieszczamy w sekcji <style> dokumentu HTML. Umożliwia on lepszą organizację kodu oraz zarządzanie kolorami na jednej stronie. Z kolei external CSS łączy się z osobnym plikiem za pomocą znacznika <link>. To profesjonalne rozwiązanie, które centralnie zarządza stylami dla wielu stron.
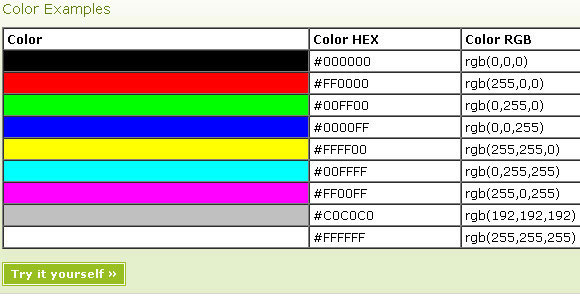
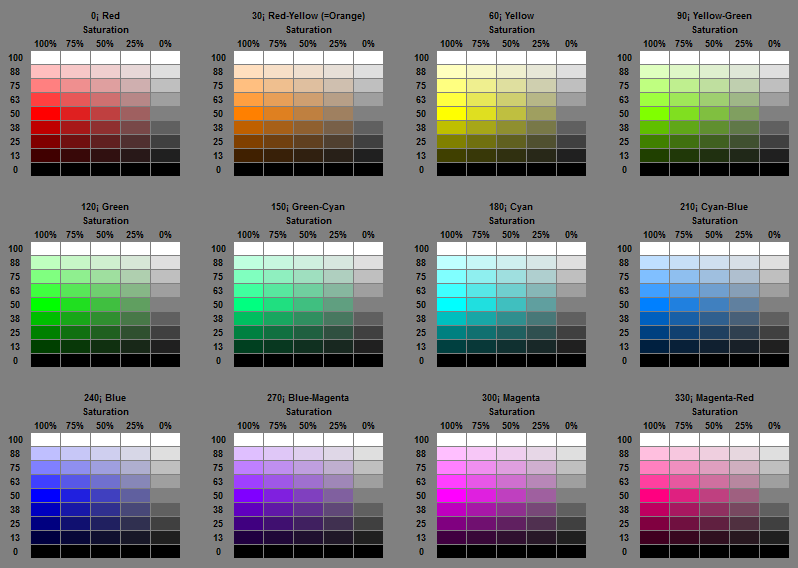
Różnorodne formaty kolorów, takie jak RGB, HEX oraz HSL, są kluczowe przy definiowaniu kolorów w CSS. Format RGB pozwala na kontrolę wartości od 0 do 255 dla czerwonego, zielonego i niebieskiego. Format HEX jest bardziej zwarty, natomiast HSL opisuje kolory za pomocą odcienia, nasycenia i jasności. Wybór formatu powinien zależeć od specyfiki projektu.
Jednym z zaawansowanych zastosowań kolorów w CSS są gradienty. Dzięki właściwości background-image możemy tworzyć płynne przejścia między kolorami, co zwiększa atrakcyjność designu strony. Gradienty liniowe oraz radialne pozwalają na tworzenie efektów wizualnych, które przyciągają uwagę użytkowników.
Kolory mają ogromny wpływ na doświadczenia użytkowników. Idealnie dobrane kolory tła zwiększają czytelność treści i podkreślają kluczowe elementy strony. Warto wprowadzać różnorodne techniki projektowania, w tym dynamiczną zmianę kolorów za pomocą JavaScript. To zwiększa interaktywność oraz atrakcyjność witryny.
- Inline CSS – dodawanie stylów bezpośrednio do tagu HTML.
- Internal CSS – umieszczanie stylów w sekcji
<style>dokumentu HTML. - External CSS – łączenie ze zewnętrznym plikiem CSS poprzez znacznik
<link>.

Najczęściej popełniane błędy przy zmianie kolorystyki strony
Zmiana kolorystyki strony internetowej odgrywa kluczową rolę w jej estetyce oraz funkcjonalności. Wiele osób popełnia błędy przy wyborze kolorów tła, co negatywnie wpływa na użytkowników. Najczęściej spotykanym błędem jest brak kontrastu między tłem a tekstem, co czyni treści trudnymi do odczytania.
Kolejny powszechny błąd dotyczy zbyt jaskrawego lub krzykliwego tła, co wpływa na komfort przeglądania i powoduje zmęczenie oczu. Dlatego warto wybierać stonowane kolory, które harmonijnie współgrają.
Psychologia kolorów i jej wpływ na odbiór strony
Wybór kolorów wymaga przemyślenia, ponieważ każdy odcień budzi inne emocje. Ciepłe barwy, jak czerwony, przyciągają uwagę, a chłodne kolory, jak niebieski, kojarzą się z profesjonalizmem. Ignorowanie psychologii kolorów może zniekształcić wizerunek marki.
Pojawia się także problem niespójności w zastosowaniu kolorów, co wprowadza chaos. Ważne, aby stworzyć spójną paletę kolorów dla witryny. Dobrym rozwiązaniem jest zaprojektowanie stylu wizualnego przed pracą nad koloryzacją.
Na koniec, pamiętajmy o testowaniu kolorów na różnych urządzeniach. Często to, co prezentuje się dobrze na jednym ekranie, może wyglądać gorzej na innym. Regularne sprawdzanie zwiększy jakość witryny.
- Brak kontrastu między tłem a tekstem
- Zbyt jaskrawe lub krzykliwe tło
- Niespójność w zastosowaniu kolorów
- Brak testowania kolorów na różnych urządzeniach
Przykłady inspirujących palet kolorów dla stron internetowych
Wybór odpowiedniej palety kolorów odgrywa kluczową rolę w projektowaniu stron. Inspirujące kombinacje znacząco wpływają na estetykę witryny. Warto poszukać różnych palet, które pomogą stworzyć atrakcyjny wygląd strony.
Wśród popularnych trendów można zauważyć stonowane, pastelowe kolory. Takie palety zawierają delikatne odcienie, jak błękit czy miętowy. Przyczyniają się do tworzenia przyjaznej atmosfery w witrynie.
Dynamiczne gradienty jako inspiracja kolorystyczna
Inną opcją są gradienty. Łączą one dwa lub więcej kolorów w płynny sposób, uzyskując atrakcyjny efekt wizualny, np. przejście od fioletu do różu. Gradienty świetnie sprawdzą się jako tło lub elementy interaktywne, czyniąc stronę bardziej angażującą.
Warto także rozważyć palety monochromatyczne, które bazują na różnych odcieniach jednego koloru, np. w odcieniach niebieskiego. Ułatwiają one stworzenie harmonijnego oraz spójnego wyglądu.
Ostatnią inspiracją są kontrastowe kolory, które przyciągają uwagę. Połączenie jasnego tła z ciemnym tekstem poprawia czytelność. Tego typu zestawienia często stosują osoby projektujące portfolia artystyczne.
- Stonowane, pastelowe kolory – idealne dla branży wellness i zdrowia
- Gradienty – nowoczesne i dynamiczne efekty wizualne
- Palety monochromatyczne – harmonijne odcienie jednego koloru
- Kontrastowe kolory – przyciągają uwagę i poprawiają czytelność
Powyższa lista zawiera różne style palet kolorystycznych, które można zastosować w projektowaniu stron internetowych.
Wpływ kolorów na branding i wizerunek firmy
Kolory odgrywają ważną rolę w budowaniu brandingu i wizerunku firmy. Odpowiednie kolory mogą wzmacniać tożsamość marki. Na przykład, kolory ciepłe, takie jak czerwony czy żółty, wzbudzają energię i entuzjazm, a chłodne barwy, jak niebieski, kojarzą się z profesjonalizmem.
Psychologia kolorów to istotny aspekt w tworzeniu strategii marketingowej. Badania pokazują, że kolory wpływają na wybory konsumentów. Niebieski często wybierają firmy technologiczne, bo buduje poczucie niezawodności, natomiast zielony kojarzy się z naturą.
Różne metody doboru kolorów w brandingu
W kontekście brandingu ważne, aby kolory były spójne w różnych kanałach komunikacji. To pozwoli budować rozpoznawalność marki. Używanie narzędzi, takich jak generatory palet kolorów, może pomóc w tworzeniu harmonijnych zestawień.
Kolejnym istotnym aspektem jest zastosowanie kolorów w materiałach marketingowych. Odpowiednio dobrana kolorystyka w reklamach i promocjach może znacząco zwiększyć zaangażowanie odbiorców. Dobrze zaprojektowane kolory przyciągają uwagę.
Na koniec wybór kolorów w brandingu powinien być przemyślany oraz oparty na zrozumieniu swoich odbiorców. Użycie psychologii kolorów w strategii marketingowej przynosi korzyści, zwiększając rozpoznawalność marki.
- Kolory ciepłe wzbudzają energię i entuzjazm.
- Kolory chłodne kojarzą się z profesjonalizmem i zaufaniem.
- Niebieski jest często wybierany przez firmy technologiczne.
- Zielony kojarzy się z naturą.
- Spójność kolorów w różnych kanałach komunikacji jest kluczowa.
| Typ koloru | Emocje i skojarzenia | Przykład zastosowania |
|---|---|---|
| Kolory ciepłe | Wzbudzają energię i entuzjazm | – |
| Kolory chłodne | Kojarzą się z profesjonalizmem i zaufaniem | – |
| Niebieski | Buduje poczucie niezawodności | Firmy technologiczne |
| Zielony | Kojarzy się z naturą | – |
| Spójność kolorów | Buduje rozpoznawalność marki | W różnych kanałach komunikacji |